
2018年の秋ごろ、Chromeというブラウザで大きな変化がありました。
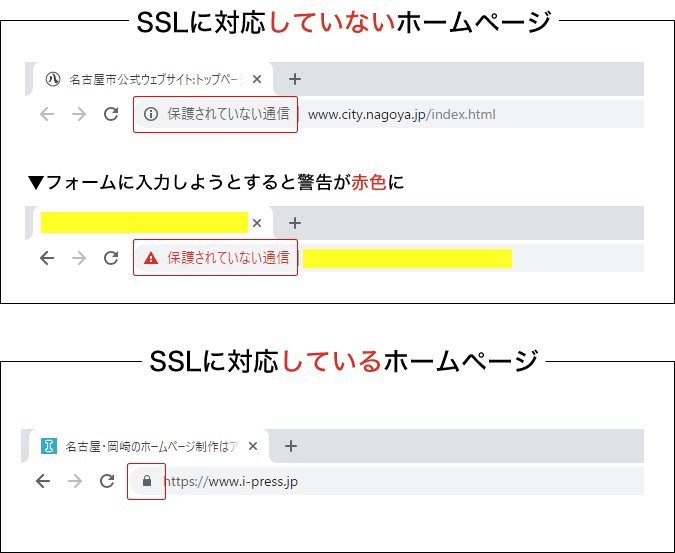
ホームページのアドレスが、「https:」ではない、「http:」で始まっているもの(SSL非対応のもの)は、ブラウザのアドレスバーに「保護されていない通信」という警告が出るようになりました。
さらにその後、「https:」ではないページのお問い合わせフォームから入力しようとすると「保護されていません」という警告が赤色に変わるように、変更されました。
入力しようとした瞬間に、灰色文字から赤字に切り替わるので、問い合わせをやめようかなと思ってしまうかもしれません。
こうなる前にと、弊社には2018年の春から夏にかけてSSL化のご依頼が殺到し、
すでに18サイトのSSLを完了しました。
このChromeというブラウザは、日本で5割くらいの方が利用しているかなりメジャーなブラウザです。

ChromeをつくっているGoogleは、SSL対応が標準となることを目指しています。
セキュリティー強化という目的はもちろん、検索エンジン対策のためにもSSL対応は必要です。
まだホームページをSSL対応していない場合は、早めに対応することをお勧めします。
そこで、今回は、ホームページをSSL対応する際の流れをご紹介します。
ちょっと難しいので、実際の作業はホームページ制作会社に任せたほうがいいと思います。
しかし、任せるにしても、何をするかを大まかに把握していたほうが安心ですよね。
SSL対応してhttpsにするための5ステップ
1 SSLサーバ証明書を申し込む
大抵のレンタルサーバは、サーバの管理画面で申込ができます。
SSLサーバ証明書の値段はどんどん安くなっています。
サーバによっては、追加料金なしでSSLサーバ証明書が使えます。
※お使いのサーバがSSLをつかえない場合は、レンタルサーバのお引越しをする必要があります。
2 証明書をサーバにインストール
ほとんどのレンタルサーバは、この作業を代行してくれます。
3 ホームページをSSL対応するために修正
埋め込んだ画像やプログラムなどのURLを変更したりします。
4 本番環境にアップロード
変更したHTMLをサーバ上にアップロードします。
5 旧URLから転送設定
旧URLである「http:」から始まるURLにアクセスしたら、自動的に「https:」に移動するように転送設定します。
これをしないと、SEO対策的によくありません。
今後はSSLが標準に
今後は全部のホームページがSSL化して、「https:」が標準になっていくと思います。
ホームページを新規作成する際はhttpsで作成しましょう。
現在運用中のホームページがある場合は、遅くとも次のリニューアルのタイミングで「https」に切り替えていただくことをお勧めします。
メールマガジン
週に1回、火曜日にメールマガジンを発行しています。
このページでは、過去にメルマガでお送りした記事の一部を公開しています。

