あなたはネットで調べものをする際、パソコンとスマホ、どちらを使いますか?
プライベートはもちろん、仕事に関係することもスマホで調べる機会が多いのではないでしょうか。
この春、検索エンジンの業界で大きな変化があります。
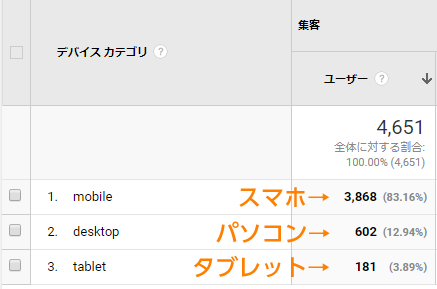
私の独自調査※によると、BtoC(一般消費者向けの商売)では、8割以上のアクセスがスマホからになっています。

BtoB(企業対企業の商売)でも、コンサルタントや士業などは、5割くらいがスマホからのアクセスです。
商社やメーカーなど、取引先の規模によってはスマホからのアクセスが2割くらいのところはありますが、全体的にはパソコンよりはスマホでネットをする人が主流になっています。
※私が管理している数十個のホームページのアクセス解析による調査
そんな時代なので、検索エンジンのGoogleもスマホユーザー優先という方針に転換しています。
今までは、検索エンジンはパソコンサイトの内容を評価の基準にして順位を決めていました。
スマホサイトはパソコンサイトのおまけというイメージだったんです。
もちろんスマホで検索したときは、スマホサイトの内容も考慮して順位を調整していましたが、あくまで主がパソコンサイト、従がスマホサイトでした。
しかし、Googleはこの主従を逆転し、
主:スマホサイト
従:パソコンサイト
にするとのことです。
名称は
「モバイルファーストインデックス」と言います。
(モバイル=スマホのことです)
2016年から、そういう方向に行くよと言われていたのですが、2018年2月22日についに実施時期が発表されました。
モバイルファーストインデックスは、2018年の4月頃スタートのようです。
【2018年3月28日追記】モバイルファーストインデックスは2018年3月27日に開始されました。
これがスタートすると、一部のホームページは、大幅に順位が落ちる可能性があります。
あなたのホームページが「モバイルファーストインデックス」の影響を受けるかのどうかの診断方法と、受ける場合の対処法をご紹介しますね。
レスポンシブデザインのホームページの場合
 影響はありません
影響はありません
レスポンシブデザインは、同じ内容の文書を、スマホで表示したときとパソコンで表示したときに「見た目だけ」変更するタイプのつくり方です。
検索エンジンに伝わる内容はスマホでもパソコンでも変わらないので、特に影響はありません。
最近のホームページはこの作り方が主流です。
今ご覧になっている弊社のホームページも、レスポンシブで作っています。
パソコンで見ているのでしたら、試しにブラウザの幅を狭めてみてください。
ボタンの位置などが移動して、スマホで見たときの見え方に切り替わると思います。
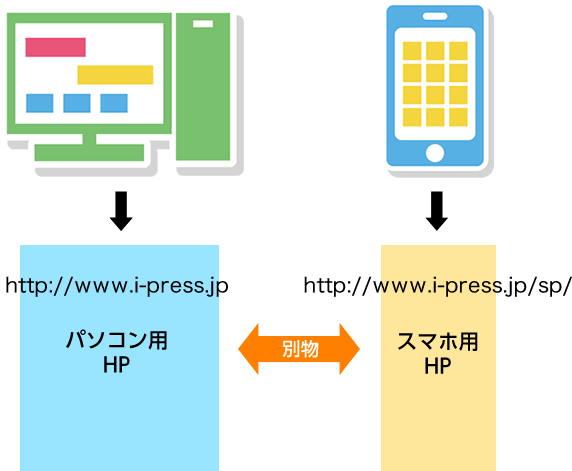
パソコン版とスマホ版のホームページを分けて作っている場合
例えば、以下のような作り方をしている場合です。

パソコン版のHPと、スマホ版のホームページ、
両方を別々に作って、スマホ版は/sp/などのフォルダに入れます。
ホームページにアクセスしたのがパソコンなら、
パソコン用のHPを表示させ、
スマホならスマホ用のHPを表示させます。
このような作り方をしている場合、モバイルファーストインデックスの影響については、スマホ版のホームページの内容によって診断が2つにわかれます。
1.PC版とスマホ版内容が完全に同じホームページ
モバイルファーストインデックスの影響はありません
同じ内容なら、どちらが検索エンジンの評価のベースになっても同じなので。
2.スマホ版がPC版の簡易版のホームページ
モバイルファーストインデックスの影響があります
もともとパソコン版のホームページしかなく、後からスマホ版を追加した場合、予算やスケジュールの関係で、スマホ版はパソコン版よりもページ数や文章を減らして作ることがあります。
例えばパソコン版に書いてある内容を100とするとスマホ版には60しか書いていないなど。
今まではパソコン版にある100をGoogleは評価していましたが、モバイルファーストインデックスが実施されると、そのホームページの評価は60になります。
そうなると、順位が落ちるのは想像できると思います。
この場合の改善策は以下の2種類です。
◎対策1—–
パソコン版にあるコンテンツをスマホ版でも作成する
パソコン版にあってスマホ版にないページを、スマホにも追加する方法です。
メリット:比較的簡単で安価な場合が多い
デメリット:長い目で見たら、対策2のレスポンシブが望ましい
◎対策2—–
レスポンシブホームページにリニューアルする
メリット:Googleが推奨している方法である
デメリット:費用が高い
パソコン版のホームページしかない場合
パソコン版のホームページしか作っていなくて、スマホで見た場合も、パソコンで見たときと同じ画面になる場合です。
モバイルファーストインデックスの影響はありません
しかし、Googleには「ホームページがモバイルフレンドリーであるかどうか」という別の基準があります。
その基準では、「モバイルフレンドリーでない」となりますので、スマホで検索したときの検索順位にはすでに負の影響が出ています。
スマホで見たお客さんが「見辛いな~」と思っている可能性がありますし、早めにスマホでも見やすいホームページに変更するのがいいと思います。
★レスポンシブホームページの作り方
レスポンシブホームページを作る方法は、以下の2種類があります。
家の建築で例えると、新築か、リフォームかの違いです。
ホームページを全面リニューアル(新築)
一番確実です。
ちょうどリニューアルをご検討中でしたらこの機会にレスポンシブで制作していただくといいと思います。
パソコン版のホームページを活かしてスマホ対応(リフォーム)
最近ホームページを作ったばかりとか、今のホームページの見栄に不満がないとかの場合、全面リニューアルするのはちょっともったいないですよね。
パソコン版のデザインをなるべく変更せずにスマホで見たときにスマホで見やすくなるようにリフォームすることが出来る場合もあります。
弊社はこの方式で今年に入ってすでにいくつかのホームページをスマホ対応しました。
(他にも数社が実施タイミングをご検討中です)
ホームページの作り方や状況によりますが、リフォームは新築よりも安くできることが多いので、選択肢の一つに入れていただいてもいいと思います。
以上、
「モバイルファーストインデックス」について解説しました。
いかがでしたでしょうか?
いよいよ、本格的にスマホの時代ですね。
「モバイルファーストインデックス」についてはホームページの状況によりやるべきことが分かれますので、もしご自分で判断がつかない場合はご相談くださいね。
メールマガジン
週に1回、火曜日にメールマガジンを発行しています。
このページでは、過去にメルマガでお送りした記事の一部を公開しています。

